네이버에는 글을 작성할 때 다양한 템플릿을 지원하고 있어서 여행, 일상, 리뷰 등등 어떤 글이던지 타입에 맞는 템플릿을 선택해 세련된 글을 쉽게 작성할 수 있다. 예전에 네이버 블로그를 할 때는 그런 점이 정말 마음에 들었는데 티스토리 블로그로 넘어오고 나서는 그런 기능이 없다는 것이 매우 아쉽기도 하다. 하지만 없으면 만들면 되는 것. 티스토리의 서식 기능을 이용하여 나만의 템플릿을 만들어 보기로 하였다.

기본적인 템플릿 만들기

블로그 관리 화면에서 서식 관리 > 서식 쓰기 창으로 들어간다. 아주 베이직하고 아무 글에나 가져와서 쓸 수 있는 심플한 템플릿을 하나 만들어두면 글 쓰는 데 걸리는 시간도 줄어들고, 응용해서 여러 가지 스타일로 바꿔 줄 수도 있다.

나는 글을 쓸 때 서론을 자주 쓰는 편이라 서론을 쓸 수 있는 공간을 제일 먼저 만들어 주었다. 그다음 본문을 깔끔하고 알아보기 쉽게 하기 위해 위와 같이 소제목을 넣는다. 소제목은 기본 모드 > HTML 모드로 들어간 다음 아래 태그를 붙여넣기 해 주면 된다. 만약 막대 모양 색깔을 바꿔주고 싶다면 #000000 부분에 다른 RGB 색상값을 입력해주자.
<h3 style="box-sizing: border-box; border-right-width: 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23"><b>소제목</b></h3>

또 다른 소제목이다. 소제목을 여러 개 사용할 때가 많기 때문에 2개의 소제목을 넣어 주었다. 그 이상으로 쓰고 싶을 경우를 대비해 추가하기 편하도록 소제목만 따로 서식으로 만들어 주면 매번 태그를 붙여 넣기 해 주는 번거로움이 없어진다.
부분 템플릿을 적극적으로 활용하자
심플한 템플릿이 보기 심심해서 변화를 주고 싶을 때를 위해 부분 템플릿을 만들어보는 건 어떨까? 부분 템플릿을 추가하는 것만으로도 손쉽게 세련된 글을 작성할 수 있다. 간단하게 만들 수 있는 부분 템플릿 하나를 만드는 과정을 살펴보자.

또다시 서식 관리 > 서식 쓰기 창으로 들어가서 나눔 고딕, 본문3 크기로 머리글 부분을 입력해주고 그 아래 같은 글씨체 제목1 크기로 제목을 입력했다. 그리고 위 아래 한 칸씩 띄워준 중간에 구분선을 추가했고 마지막으로 본명조를 사용해 본문3 크기로 내용 부분을 입력해 주었다. 이 템플릿의 HTML 태그는 다음과 같다.
<p style="text-align: center;" data-ke-size="size14"><span style="color: #666666;"><b><span style="font-family: 'Nanum Gothic';">머리글 입력 부분</span></b></span></p>
<h2 style="text-align: center;" data-ke-size="size26"><b><span style="font-family: 'Nanum Gothic';">부분 템플릿의 제목을 입력해주세요</span></b><span style="font-family: 'Nanum Gothic';"></span></h2>
<p data-ke-size="size14"> </p>
<hr contenteditable="false" data-ke-type="horizontalRule" data-ke-style="style7" />
<p style="text-align: center;" data-ke-size="size14"> </p>
<p style="text-align: center;" data-ke-size="size14"><span style="font-family: 'Noto Serif KR';">여기에 내용을 입력해주세요. 머리글은 제목을 꾸며주기 위해 넣었지만 취향에 따라 삭제해도 무방합니다. 머리글을 사용하신다면 글과 전체적으로 어울리는 색깔로 바꿔 보세요. 장식적인 효과를 주어 템플릿의 포인트가 되어줍니다.</span></p>
<p style="text-align: center;" data-ke-size="size14"> </p>
<p style="text-align: center;" data-ke-size="size14"> </p>
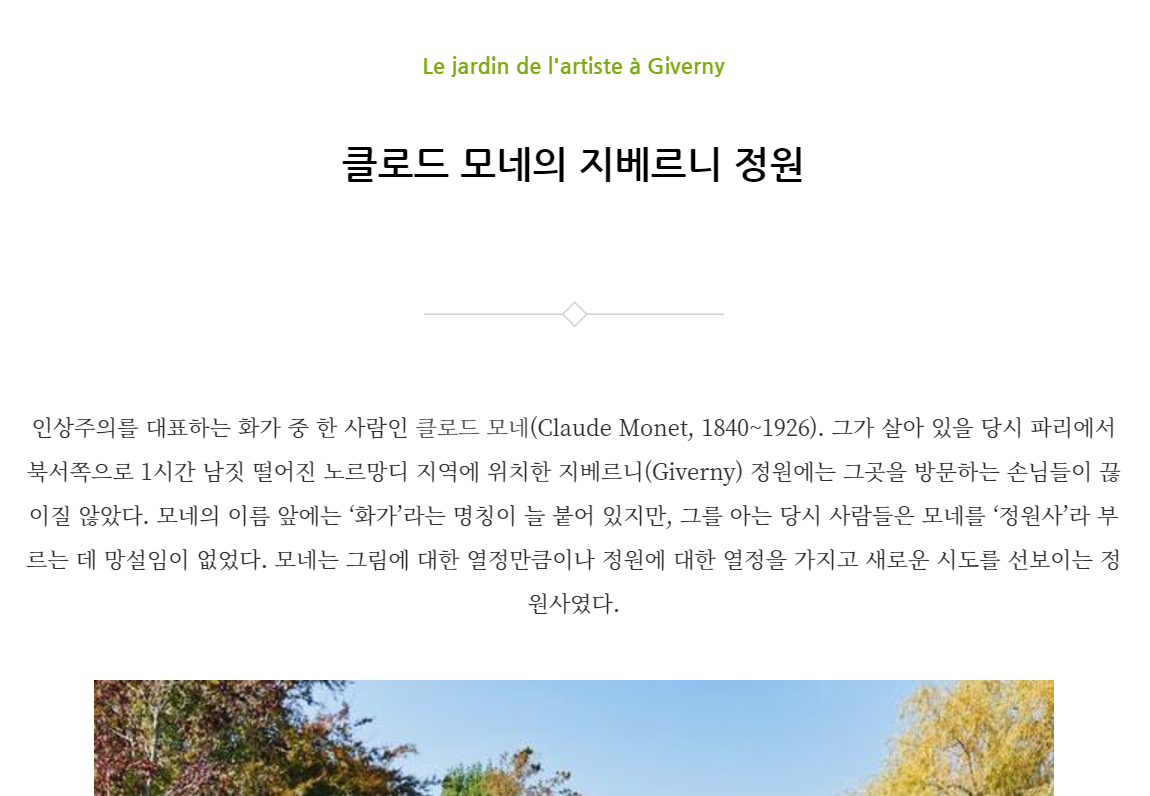
부분 템플릿을 사용한 예시 사진

'🗂️ 서재 > 36-5번 캐비닛' 카테고리의 다른 글
| 컴퓨터 바탕 화면에 사이트 바로 가기 만들기(크롬 사용) (0) | 2024.03.26 |
|---|---|
| [블로그 꾸미기] 깔끔하고 예쁜 포스팅을 위한 글상자 만들기 (0) | 2024.02.26 |
| 티스토리 북클럽 스킨 홈에서 썸네일 크기 조정하기 (1) | 2023.09.11 |
| 티스토리 블로그 사이드바 최근글/인기글 → 인기글/최근글로 바꾸기 (2) | 2021.10.09 |
| 티스토리 블로그 사이드바에 이미지 배너 넣기 (0) | 2021.10.03 |




댓글